
Our PHP file will be called from our JavaScript and we will get the information with AJAX call. Photostack.js is ajQuery plugin to create a photo stack effect that allows the. We will dynamically insert the pictures of each album into the ps_container div. Automatic Text Rotator Plugin with jQuery and Animate.css - cycleText. The structure for the dark overlay and the preview with the photo stack is going to look like this:

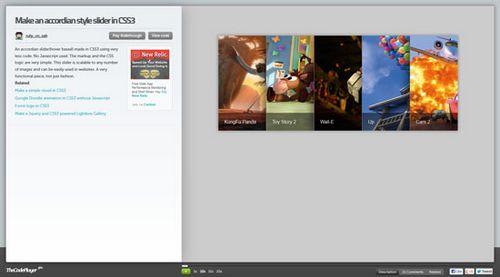
The faster CSS files can load, the earlier a page can be rendered. css3effect css3menuIn this website design and educational tutorial i will be showing you that - Photostack Effect using CSS 3 & Html - Web DesignSubscribe. With our little PHP script we will then get all the images from the respective album. CSS files minification is very important to reduce a web page rendering time. The information that we need to provide in the HTML is the location of each album and its thumbnail images. The opacity of the album div is going to be 0 in the beginning, we will then use JavaScript to fade in the columns. The structure for the album view is going to look as follows: The main ones are for the album columns with thumbnail and description, and the preview with the photo stack. Place your IMG tag inside a nested set of DIV elements (the number of divs will determine the number of photos in the stack). How do i have the images stacked up whilst fading thank you.In our HTML structure we will have several elements. Hi thank you for the reply I have tried to implement this but all I get is the images fading and not stacking up any more. Sure, the last time I looked at PhotoStack, I was concerned. Loxwood Window Company - Gloucestershire & Hampshire I needed a simple gallery application for a client, and the PHP -based PhotoStack fit the bill.

Photostack css how to#
I have attached the files below I know that i need to use something called speed : 600, autoplay : true but I dont know how to implement this please could someone help thanks.

I am not sure what it is about this format that has awakened so many of us to story telling. CSS-Only Photo Info Popup Sticky Photostack Lookbook Gallery CSS Image Reveal with filter & clip-path Flex Image Gallery with Hover Effect Grid Gallery. This is fine i do want to keep this but I want to also have the images changing at random automatically. Storyline Chapters has become such a beautiful way to tell stories. Top Left Right Bottom Enter the number of pixels you want to remove from each side. Users have to click on the images to change the images. PhotoStack A preview of your settings will appear here once you import some images. Hi all, I am a complete newbie with JQuery and recently for my website I had pictures stacking on top of each other. Effect( Photo Stack Animation)with Jquery and CSS3< /title> < link rel" stylesheet" href" css/reset.css".


 0 kommentar(er)
0 kommentar(er)
